Welcome Josh Hall Web Design Podcast Listeners 😎
Thanks for checking out my guest appearance on the podcast! I’ve got some bonus goodies for you including full demos of the “Holy Grail” Site Speed Configuration on two of Josh’s old agency’s sites. Plus an exclusive discount on the course, just for Josh’s audience.
The “Holy Grail” Stack
In the podcast, I mentioned Perfmatters (premium plugin), WP Rocket (also premium plugin), and a FREE Cloudflare Account are the primary tools I use to speed up WordPress sites.
EWWW Image Optimizer is a more recent addition to my “Holy Grail” stack, but it’s now my absolute favorite plugin for handling images and a few other things on my sites.
I’ve decided I can’t NOT have ^these plugins involved when I’m speeding up WordPress sites. Using these tools, my method can be summed up in two points: 1) Only load stuff you need on each page of your site, 2) Be smart about how you load that stuff
See The “Holy Grail” In Action
Josh was gracious to give me access to two (2) of his older client sites that needed a little speeding up.
I’ve cloned those sites to my staging environment and gave them the Holy Grail treatment to demonstrate how my system can work for any WordPress website. The walkthrough videos show me taking those sites through my process at a high level.
The first site speed rundown for one of those sites is posted below. When you opt-in for the free mini-course via the form below, you’ll be notified as soon as the other video is ready.
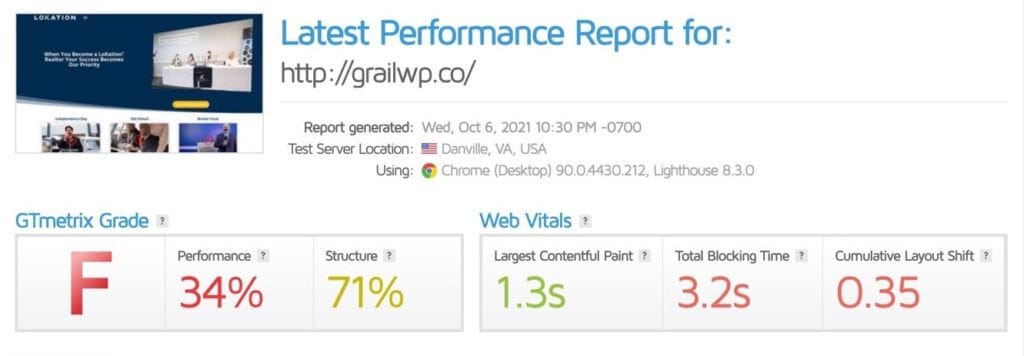
Site speed Rundown #1 Highlights
An interesting thing I noted during the video, but feel like I should mention here: Since I cloned the live site to my staging environment, some Vimeo assets on the homepage were throwing errors because my testing domain wasn’t recognized as having permission to embed those videos.
With each additional step of the process, performance got better. There were a handful of things I didn’t do to this site purely for lack of time (the video is long enough as is). So there’s still room for further improvement on this one. But I think this demonstration shows just how much improvement can be made with a little over an hour of work.
I encourage you to bump up the playback speed on this video so you can get through it faster. If you’ve got any questions or comments about my methodology here, you’re welcome to contact me via the chat widget in the bottom right corner of your screen.
Site speed Rundown #2 Highlights
Similar to the first video, since I cloned the live site to my staging environment, some Vimeo assets on the homepage were throwing errors because my testing domain wasn’t recognized as having permission to embed those videos.
This site has A LOT of video embeds on the homepage. And 4 total videos above the fold. The final results I got came from eliminating the largest, longest video which was originally in the hero section. I did the best I could do in just over and hour without pushing the 3 other videos below the fold. And I was not able to solve for the Vimeo assets not loading due to the domain permissions/whitelisting not being setup for my test domain.
The bulk of this site’s issues were cleaned up by lazy loading iFrames and Videos via Perfmatters. The original homepage was nearly 20MB and anywhere between 100-200 requests depending on the given test – who knows why. But the final result was a page just under 1MB in weight and 50 requests total. I’d say that’s progress.
Would I like to have seen better results? Yes. But for an hour of work, I’ll take those improvements.
Enroll in the FREE Mini-Course
Take the “Holy Grail” WordPress Site Speed course for a test drive with the free mini-course. Fill out the form below and you’ll be automatically logged-in and able to start the mini-course. You’ll be added to my mailing list and receive emails about the course.
Interviews w/ the Developers
You might be interested in checking out the interviews I’ve conducted with some of the developers of the plugins included in the Holy Grail tech stack.
EWWW Image Optimizer + SWIS Performance – Interview w/ Developer Shane Bishop
Brian Jackson of Perfmatters: “Holy Grail” WordPress Site Speed Interview | HolyGrail WP
Special Discount
20% off
Josh20
Don’t miss this exclusive deal on either tier of the course – just for Josh’s listeners! Apply the code JOSH20 at checkout.